console.log(var) - именно так зачастую разработчики узнают о том, что именно находится в их переменной при написании кода на JavaScript.
Но вывод в лог - это не единственный метод, которым обладает объект console, так что предлагаю узнать о других возможностях этого «дебагера».
Объек console в JavaScript
console - объект языка JavaScript, предоставляющий доступ к консоли разработчика браузера, в которую вы можете выводить результаты работы функций, проверять значения переменных или сообщать дополнительную информацию для любопытствующих.
В обычной же жизни большинство из нас используют базовый метод .log() для бесформенного, тусклого, обыденного вывода нужной информации в консоль, но там есть еще несколько интересных вариантов. Давайте же рассмотрим их!
console.log()
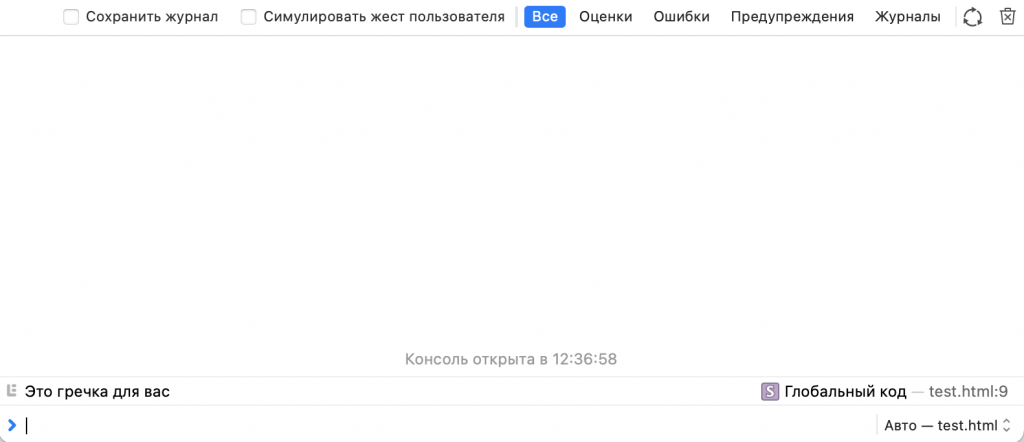
Метод выводит в консоль значение полученной переменной в виде простого сообщения.
Пример:
console.log(«Это гречка для вас»);

console.error()
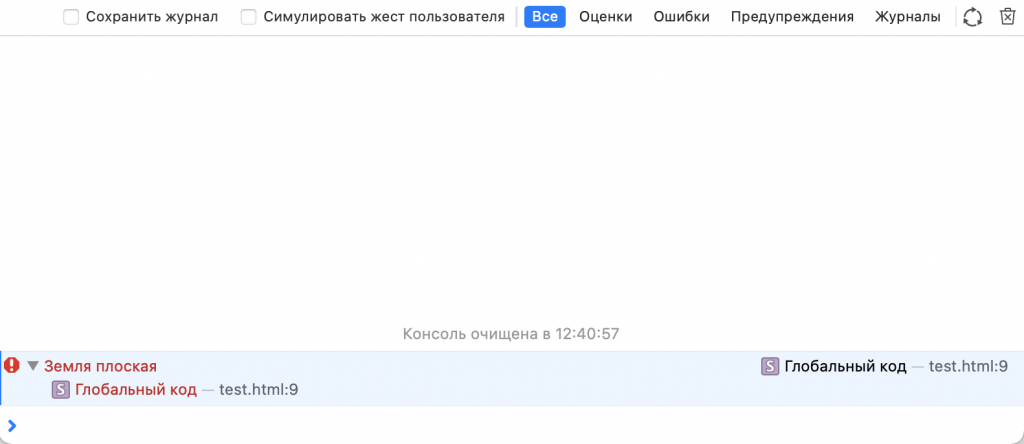
Метод используется для вывода сообщения об ошибке. Такой вывод обычно выделяется красным цветом и размещается на вкладе «Ошибки».
Пример:
console.error(«Земля плоская»);

console.warn()
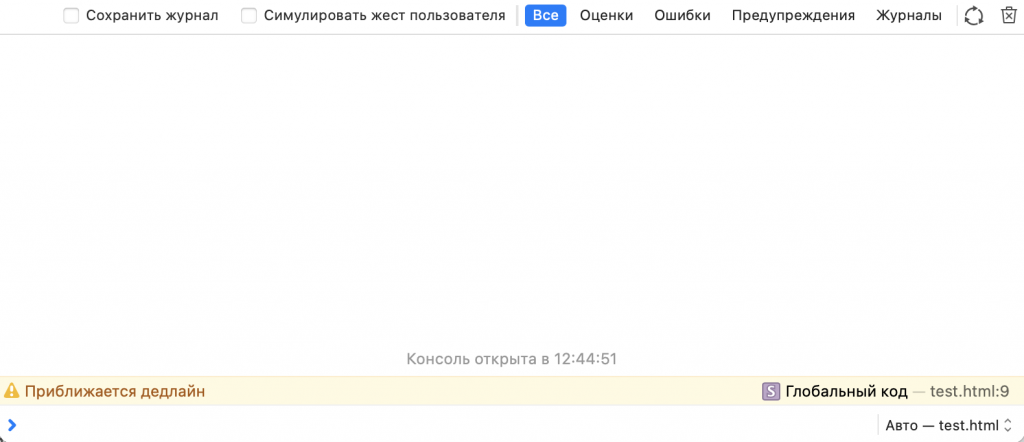
Данный метод используется для вывода предупреждений и обычно выделяется желтым цветом. Отсортировать все предупреждения можно переключившись на одноименный фильтр в консоли.
Пример:
console.warn(«Приближается дедлайн»);

console.clear()
Метод используется для удаления всех сообщений из консоли. После удаления в консоль будет выведено сообщение об успешной очистке консоли.
Пример:
console.clear();

console.time()/console.timeEnd()
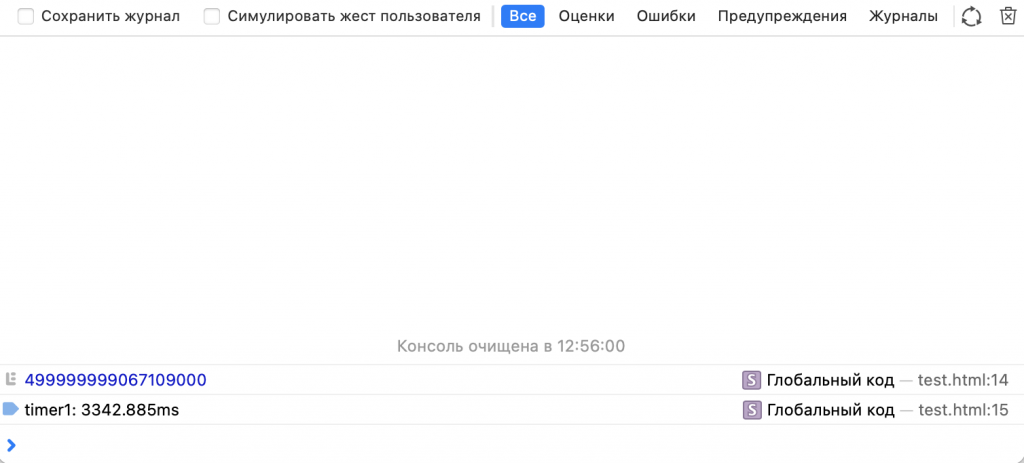
Метод используется для определения времени выполнения определенного участка кода. Допустим, вы хотите вычислить, как быстро происходит ваш обмен информацией с сервером, либо подсчет какой-то формулы, то в начале интересующего вас участка вызываем метод console.time(), а в конце console.timeEnd(), передав в качестве параметра название таймера. В результате в консоль будет выведено время, которое прошло с момента выполнения метода time() до метода timeEnd().
Пример:
console.time('timer1');
var a = 0;
for(var i = 0; i < 1000000000; i++){
a += i;
}
console.log(a);
console.timeEnd('timer1');

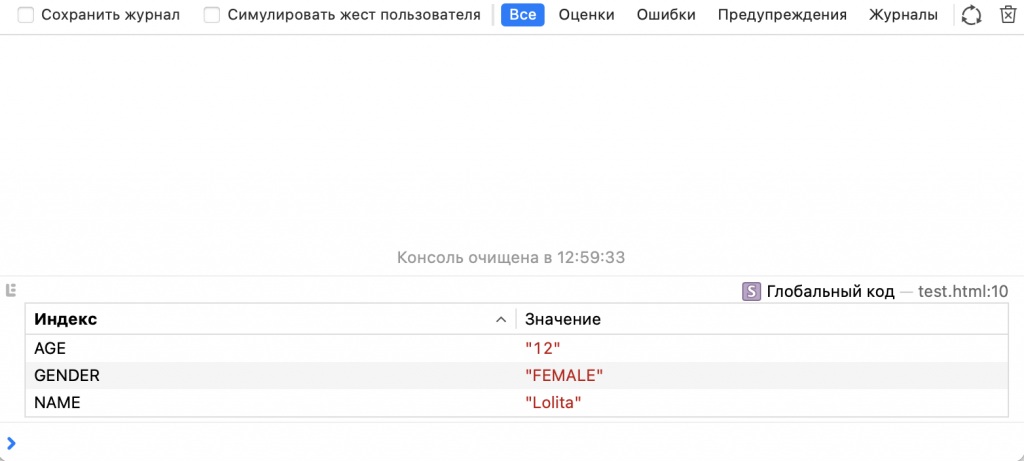
console.table()
Метод используется для структурированного вывода в таблицу. Идеально подходит для вывода массивов и объектов.
Пример:
var LolitaObj = {"NAME": "Lolita", "AGE": "12", "GENDER": "FEMALE"};
console.table(LolitaObj);

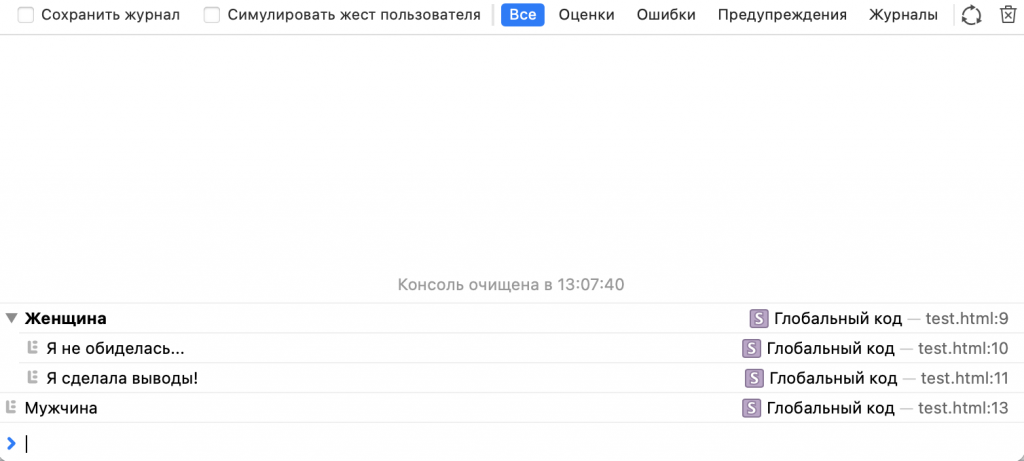
console.group()/console.groupEnd()
Методы используются для группировки выводов в консоль. Допустим, вы хотите сгруппировать выводы в консоль группу событий одного метода или класса, для этого, в начале вывода вызовите метод console.group(), а в конце console.groupEnd() c одинаковым параметром.
Пример:
console.group("Женщина");
console.log("Я не обиделась...");
console.log("Я сделала выводы!");
console.group("Женщина");
console.log("Мужчина");

БОНУС: Как дебажить JS без боли
Специальное выражение debugger позволяет остановить выполнение кода в любом месте в JavaScript. Используйте данное выражение, чтобы пошагово пройтись по вашему коду и понять, где скрылась та досадная ошибки или баг, что вызывает у вас боли!
Пример:
console.group("Женщина");
debugger;
console.log("Я не обиделась...");
console.log("Я сделала выводы!");
console.groupEnd("Женщина");
console.log("Мужчина");
Вывод
Объект console обладает уймой других функций, помимо тех, что я указал в данной статье, но как я уже говорил в начале, чаще всего мы используем привычный и близкий нашему сердцу log. Ну а об остальных методах объекта console вы можете почитать по ссылке в описании. Надеюсь, вы почерпнули что-то полезное из данной статьи, так что вперед - кодить на JavaScript!
Computer photo created by pressfoto - www.freepik.com
 Месяц SEO-оптимизации и технической поддержки в подарок
Месяц SEO-оптимизации и технической поддержки в подарок